
React, kullanıcı arayüzü(UI) oluşturmak için kullanılan bir JavaScript kütüphanesidir.
Facebook tarafından geliştirilen React.js 2013 yılında açık kaynaklı bir JavaScript Olarak piyasaya sürüldü. Angular ve Bootstrap gibi rakiplerini geçerek zirveye oturmuştur.
Avantajları
Kullanıcı arayüzü geliştirmede çok hızlı ve performanslıdır. Bunun yanında Sayfadaki veriler değiştikçe arayüzü otomatik güncellenmektir.
Kurulum için Gerekli Programlar
React Paketlerimizi kurmadan önce npm komutlarını kullanacağımız için NodeJS programını kurmamız gerekiyor.

NodeJS Kurulumu için https://nodejs.org/en/download/ adresine gitmeniz ve işletim sisteminize uygun olan paketi indirerek kurmanız yeterlidir.Bu kısımda dikkat etmeniz gereken nokta LTS sekmesinden indirmeniz çünkü bunun anlamı kararlı sürüm demektir.

Diğer yüklememiz gereken programımız tabi ki Visual Studio Code yükleme adresimiz : https://code.visualstudio.com/download bu kısımda işletim sisteminiz için uygun olan paketi indirip kurmanız yeterli.
Kurulum Adımları
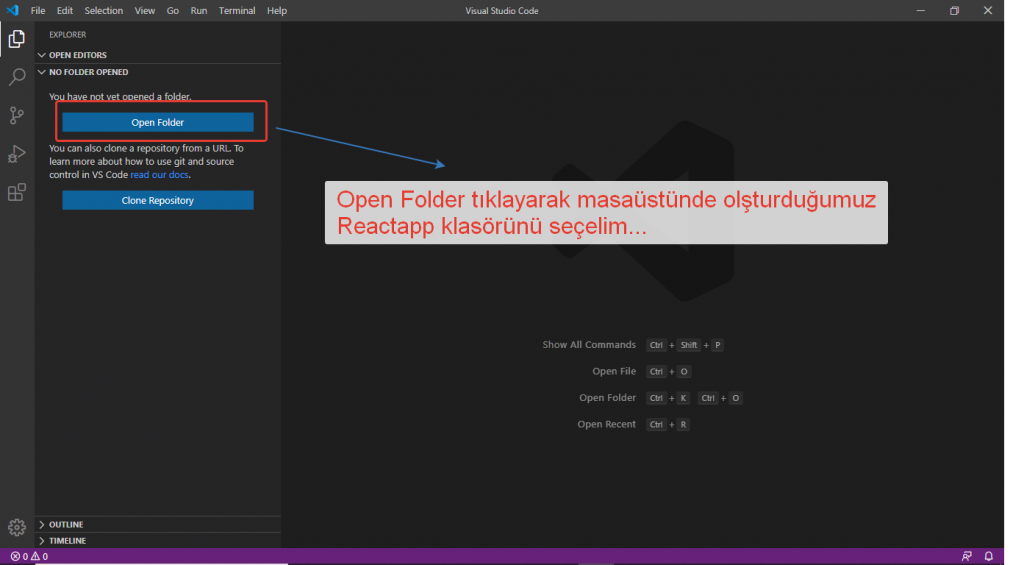
İlk olarak masaüstünde Reactapp isminde boş bir klasör oluşturuyoruz ve visual studio code programımızı açarak aşağıdaki görseldeki gibi bu klasöre konumlanıyoruz.

ctrl + ” kombinasyonu ile terminal ekranımızı açıyoruz. Konumlandığımız klasörde gelecektir. Bu aşamada aşağıdaki kodlarımızı yazarak projemizi oluşturalım.
npx create-react-app First-app
Komutu yazdığımızda Reactapp klasörümüzün içerisine First-app adında bir klasör oluşturulduğunu göreceksiniz.First-app klasörümüze konumlanarak ilk kez projemizi çalıştıralım.
cd First-app
npm start
ilgili komutu verdiğimizde 3000 portunda ilk React sayfamızın çalıştığını göreceğiz.
Faydalı olması ümidiyle…
The post React Kurulumu appeared first on ÇözümPark.