Merhaba, daha önceden fast coding işlemlerine bir önceki yazımızda Sweet alert uygulaması ile giriş yaptık. Bu yazımızda ise SharePoint online üzerinde temel AngularJS işlemlerine göz atacağız.
Amaç
Yazımızda temel amacımız SharePoint online üzerinde mevcut Master Page üzerine AngularJS tanımlarının yapılması ve temel GET , POST methodlarının SharePoint Web API’leri vasıtası ile tetiklenmesi olacaktır.
Gereksinimler
· SharePoint Online Trial veya Ücretli Abonelik
· SharePoint Designer 2013
· AngularJS dosyaları veya CDN adresleri
· Üzerinde çalışabileceğimiz bir liste ( Demo olarak Bir Ürünler Listesi oluşturacağız)
Yukarıda bahsettiğim gereksinimler üzerinde bir ve ikinci maddelerin tarafınızdan hazır olduğunu varsayarak direk olarak AngularJS dosyalarının CDN dosyalarından başlıyoruz.
AngularJS dosyaları veya CDN adresleri
AngularJS dosyalarını CDN’den erişmek isterseniz son versiyon olarak https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js adresini kullanabilirsiniz. Eğer versiyon değişikliklerini dikkate almak isterseniz https://code.angularjs.org/ adresinden versiyonlarını takip edebilirsiniz.
Sayfalarınıza angular.js ve angular.min.js dosyalarınızı eklemeniz AngularJS kullanımınız için yeterli olacaktır. Fakat, daha fazla özellik kullanmak isterseniz mesela animasyon işlemlerini kullanmak isterseniz angular-animate.js dosyasını da sayfanıza eklemeniz gerekmektedir. Bu tip ek dosyalara AngularJS içerisinde Additional modules denir. Bunların kısaca neler olduğuna bakmak gerekir ise aşağıdaki açıklamalara göz atabilirsiniz.
Module | Açıklama |
|
Angular-animate.js | Animasyon özelliğini aktif eder | |
Angular-cookies.js | Tarayıcı tabanlı çerezleri yazma ve okuma işlemlerini gerçekleştirir. | |
Angular-resource.js | RestFull servisleri için etkileşim desteği sağlar $resource etiketi ile kullanılır. | |
Angular-route.js | Angular uygulamanız için yönlendirme,bağlantı ve direktif hizmetlerini yönetir. | |
Angular-sanitize.js | Temiz yani steriş HTML kodlarını işlemenize yarar | |
Angular-touch.js | Dokunmatik özelliği olan cihazlar için dokunma olaylarını ve diğer yardımcıları içerir. | |
Yukarıda temel AngularJS modüllerini ve CDN adresleri hakkında kısa bilgimizi aldıktan sonra isterseniz SharePoint Online üzerinde yapılandırmamıza başlayabiliriz. Aşağıdaki adımlar sırası ile şu şekilde olacaktır.
· Custom List Oluşturma - Ürün listesi yaparak bir iki basit detay gireceğiz
· SharePoint Designer vasıtası ile siteye bağlanma
· Master Page üzerine AngularJS Kurulumu ve Uygulama oluşturulması
· Yeni bir sayfa oluşturmak ve GET – POST işlemleri için AngularJS Kodları yazmak
· Test ve tamamlama
Yapılacaklar listemizi de temel olarak sıraladıktan sonra isterseniz başlayabiliriz.
Uygulama
Custom List Oluşturma
Daha önceden defalarca yaptığımız işlemleri artık anlatmak gereksiz diye düşünüyorum. Eğer bu konu hakkında detay bilgi gerekli ise bana ulaşabilirsiniz.
Listemizde ürünlerimizi listeleyeceğiz. Her zamanki gibi ürün adı yerine Title sütünunu kullanabiliriz. Ürünümüzde bir birimi, fiyatı ve stok adedi olduğunu varsayalım ve buna göre listemii aşağıdaki gibi şekillendirelim. Birimi alanını DropDown olarak ayarlayabilirsiniz.

Normalde uygulamamızı yaparken oluşturduğumuz listelerde Required alanlarına da dikkat etmemiz gerekmektedir. Fakat bu uygulama için daha sonradan da bu işlemleri gerçekleştirebilirsiniz.
SharePoint Designer vasıtası ile siteye bağlanma
Daha Önceden SharePoint Designer kullandınız ve daha önce SharePoint online hesabınıza bağlantı iseniz Recent Sites kısmından bağlantınızı tekrar açabilirsiniz. Eğer bu işlemi hiç yapmadı iseniz Open Site butonuna tıklayarak sitenizi açın. SharePoint Online Https protokolü üzerinden çalışmaktadır. Açmak istediğiniz sitelerde mutlaka https protokolünün yazılı olduğunu kontrol ediniz. Ayrıca size kullanıcı ve şifre sorduğu zaman bir daha size sormaması için ( eğer kullanmış olduğunuz bilgisayar anonim değil ise ) beni hatırla çek kutusunu işaretleyiniz
Master Page üzerine AngularJS Kurulumu ve Uygulama oluşturulması
Fabrikam Tema sitesine bağlantımı tamamladım ve SharePoint Designer ana ekranına menüleri ve Ribbon öğelerini görecek şekilde düşmüş bulunuyorum. Sol kısımda bulunan Master Pages menüsüne tıklayarak master sayfalara erişim sağlıyorum. Aktif olarak kullanımda olan master sayfama sağ tık edit in advanced mode seçeneği ile düzenleme moduna geliyorum.
Öncelikli olarak yukarıda CDN başlığı altında sizlere vermiş olduğum bilgiden faydalanarak angularJS dosyasını sayfaya ekliyorum. Ardından Angular Module oluşturarak body elementi için kullanılan ng-app tanımlamasını oluşturmuş olduğum modül ismine göre sayfama belirtiyorum.
Master sayfamızda angular için yapılandırma ayarlarımız şimdilik bu kadar. Kayıt işlemi ardından sayfamızı güncelliyoruz.
Yeni bir sayfa oluşturmak ve GET – POST işlemleri için AngularJS Kodları yazmak
Sayfa Oluşturma
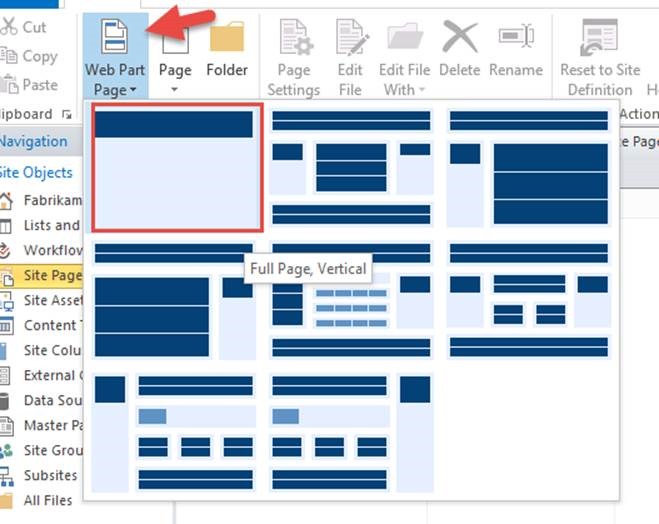
Yeni bir sayfa oluşturmak içim SharePoint Designer sol menüsünde bulunan Site Pages menü öğesine tıklanır ve ardından Ribbon menüde bulunan Web Part Page butonuna tıklanarak standart boş şablon seçilerek oluşturulan dosya isimlendirilerek kayıt edilir.
Kayıt işlemi ardından Master sayfalarda yaptığımız gibi Edit in Advanced Mode seçeneği ile sayfamızı düzenleme işlemine tabi tutuyor olacağız.
GET ve POST işlemleri
Get ve POST işlemlerini yapabilmemiz için öncelikli olarak bir Angular Controller sahibi olmamız gerekmekte. Gelin beraber basit bir controller tanımlayalım.
Tanımlamamız tamam ama burada ne yaptık?. Eravse = daha önceden master sayfada tanımlamış olduğumuz angular modül ismidir. Angcontroller ise bu sayfa içinde kullanacağımız angular kontrol nesnesidir.
Farkettiğiniz sayfa içerisinde PlaceHolderMain içerisinde bulunan tüm gereksiz HTML kodlarını temizleyerek tertemiz bir sayfaya bu script kodlarını yazdık.
Peki controler tamam ama nasıl kullanacağız gelin öncelikle daha önce oluşturmuş olduğumuz listemizdeki ürünlerin isimlerini bir ul listesine alalım yani GET işlemini gerçekleştirelim
GET İşlemi
Angular JS içerisinde GET ve POST işlemlerini yapabilmemiz için $http modülüne ihtiyacımız bulunmaktadır. Bu modülü controller tanımlarken;
eravse.controller('angController', ['$scope', '$http', function ($scope, $http) {
yukarıda kırmızı kelimelerde gösterildiği gibi tanımladık. Şimdi ise Bu $http protokolünde GET işlemini gerçekleştirmek için kodlarımızı yazıyoruz.
Yukarıda getProducts methodunu oluşturarak içerisine $http servisini kullanarak Method tipi Get olan ve URL listdata.svc ile tetiklediğimiz Products tablomuzu ( SharePoint Custom List) çekiyoruz. Burada dikkat edeceğimiz SharePoint Web API leri içinde sorgu yaptığımızda geri dönen değerler XML olduğundan headers kısmına odata=verbose komutunuda ekliyoruz.
Bu işlemin ardından $scope.products değişkenimize geri dönen results seti geri döndürüyoruz.
AngularJS $http servisi hakında daha fazla bilgiyi https://docs.angularjs.org/api/ng/service/$http adresinden elde edebilirsiniz.
GET işlemi sırasında geri dönen result nesnesini az önce $scope.products nesnesine attach etmiştik. Fakat bu kayıtları sayfamızda gösterebilmemiz için HTML kodlarımızda ufak değişiklikler yapmamız gerekmektedir.
Yukarıdaki ekran görüntüsünde getProducts methodu için ekrana sıralı bir şekilde listedeki kayıtları döndüren bir HTML gözükmektedir. Ng-controller kısmında sayfamızın başında tanımlamış olduğumuz controller için mevcut div elementimize ekleme yapıyoruz.
Hemen bu DIV elementi içerisine bir UL elementi açarak AngularjS yardımı ile bir Repeat işlemi uyguluyoruz. NG-Repat bir directive dir. $http ise bir service dir.
Ng-repeat için daha fazla bilgiye https://docs.angularjs.org/api/ng/directive/ngRepeat adresinden ulaşabilirsiniz.
Yukarıdaki getProducts methodunun HTML kodları ile etkileşimi sonucunda ekran görüntümü aşağıdaki gibi olacaktır.
Post İşlemi
Yukarıda AngularJS ile GET işleminin ardından SharePoint Online üzerine AngularJS ile POST işlemine bir göz atacağız.
Post işlemine başlamadan önce verilerimizin girişi için bir HTML form tasarımı yapmamız gerekecek ve aynı zamanda listeleme GET işleminde yaptığımız UL elementini değiştirerek tüm tabloyu ekrana basan bir şekilde düzenleyeceğiz.
Öncelikli olarak HTML form elementimizi tasarlayalım. Ng-model ve ng-click AngularJs attributelerimizi de form öğelerimize ekliyoruz.
Ng-model bu form elementinin $scope düzeyinde oluşturmuş olduğumuz $scope.form objesine map edildiğini bize bildirmektedir. Async post işlemimizi ise saveRecord methodumuzla gerçekleştireceğiz ve bu method içerisine $scope.form nesnesini gönderiyoruz.
Controller tanımlamamızdan hemen önce saveRecord için kullanacağımız form nesnesini boş olarak oluşturuyoruz.
HTML formumuz ve boş olarak $scope.form nesnemiz hazır. saveRecord angular methodumuzu da hazırlayalım. Bu method gelen form nesnesini postProducts methoduna gönderecek ve SharePoint online üzerindeki web apiler üzerinden save işlemini gerçekleştirecektir. Save işlemi ardında success olduğunda tekrar listede bulunan bütün öğeleri GET methodu ile tekrar çekeceğiz.
Post data ve Get data işlemlerimizi tamamladık. Liste kısmında ufak bir düzelti yapıp makyaj işlemimizi de tamamlayabiliriz. Aşağıda gösterildiği gibi UL elementimizi TABLE elementine çevirerek tüm listemizi ekrana basıyoruz.
Uygulamamızı ( sayfamızı ) çalıştırıp test ediyoruz ve kayıt ekleme işlemini gerçekleştiroyoruz. Eğer tüm işlemleriniz yolunda gitti ise aşağıdaki şekilde bir ekran ve liste ile karşılaşıyor olacaksınız
Bu yazımızda SharePoint Online üzerinde AngularJS ile POST ve GET işlemlerini basit bir örnek ile anlatmaya çalıştım. Örnekler üzerinde Stock rakamları 0 ( sıfır ) olanlar için renklendirmeler save aşamasında blockui ler ve success de daha önce anlatmış olduğum sweet alert eklentileri kullanılabilir. Temel olarak işlevsel örneklemeyi amaçladığımdan yazıda fazla makyaj ve ekstra eklenti kullanımından kaçındım fakat sizler isterseniz bu eklentileri de ekleyebilirsiniz.
Umarım faydalı olmuştur.
Çalışan video
https://www.youtube.com/watch?v=nl5a6VTEgZg