SharePoint / Office 365 üzerinde ufak faydalı ve kullanılabilecek uygulamalar serimize SharePoint / Office 365 üzerinde News Ticker uygulaması ile devam ediyoruz. Bu ufak uygulamamız da ;
XSL template edip, oluşturduğumuz sayfa üzerine kaynak olarak kullandığımız temadan CSS ve Java Script dosyalarını ekleyerek listemizi görsek açıdan tamamlayacağız.
Başlamadan önce SharePoint / Office 365 konusunda Kimler Sharepoint Geliştiricisidir. ? (tr-TR) yazımızı okuyarak aslında sizin SharePoint / Office 365 alanında ne yöne yöneleceğinizi seçebilirsiniz.
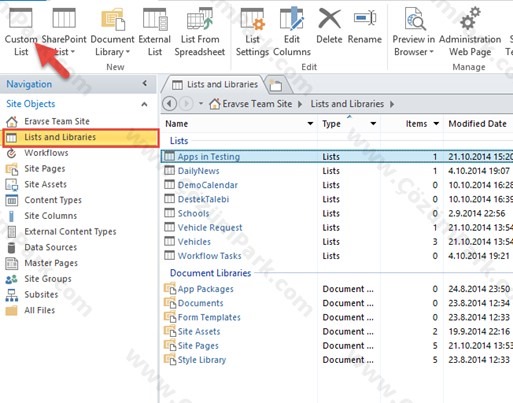
Öncelikli olarak her zaman ki ilk aşamamız olarak Custom List oluşturma ile başlıyoruz. SharePoint Designer vasıtası ile sunucumuza bir Custom List oluşturuyoruz.

Listemize bir isim vererek işlemimize devam ediyoruz. 
Oluşturduğumuz NewsTicker listemize bir adet kolon ekliyoruz. Gene bu işlemi SharePoint Designer vasıtası ile de yapabiliriz. 
Listemize tek tık yardımı ile liste özelliklerine giriyoruz ve ekranda görülen Customization ekranında bulunan Edit list columuns linkine tıklayarak yeni kolon eklemek için olan ekranımıza erişiyoruz. 
Add New Column butonuna tıklayarak yeni bir Single Line of Text tipinde bir kolon ekliyoruz. 

ExternalURL adına sahip yeni bir kolon ekledikten sonra artık NewsTicker’ımız için yeni bir View oluşturacağız. Aslında ExternalURL kolonumuzu bu yazı için de kullanmayacağız ama ihtiyacınız olması dahilinde elinizde bulunması için bu kolonu listemize ekledik. Evet View oluşturma ile devam ediyoruz. Listemize tek tık vasıtası ile bu sefer Views alanında bulunan New butonuna tıklıyoruz. Ardından açılan penceremizde View adımızı yazarakOK butonu ile kayıt edip ekranımızı kapatıyoruz. 
View’ımızı oluşturduktan sonra Sağ tıklayarak Edit File in Advanced Mode menüsü ile ekranımızı düzenleme için açıyoruz. 
Bu noktada daha önceden XSL template ile düzenleme hakkında temel bilgiler verdiğimiz şu Sharepoint / Office 365 üzerinde XSL Template düzenleme (tr-TR) yazımızdan alabilirsiniz.
Oluşturduğumuz View içine advanced mod da girerek aşağıdaki şekilde CSS ve JS dosyalarımızı entegre ediyoruz. Ardından HTML dosyamızı aşağıdaki gibi şekillendiriyoruz. Bu arada kullanmış olduğumuz script dosyasının standart demo temasını copy paste ile yapıştırarak kayıt ediyoruz. 
Dinamik olarak kayıtlarımızı eklememiz için menü de bulunan Display Item Form seçeneğini seçerek , NewsTicket listemizi seçiyoruz. Desginer bizim için otomatik olarak XSL kodlarını oluşturuyor ve Bindingleri otomatik olaraDataFields kısmına ekleme yapmaktadır. 

dvt_1.body tag’ını aratarak ( CTR+F) buluyoruz ve dvt_1.rowview içerisinde bulunan ekstra kodları silerek aşağıdaki gibi modifiye ediyoruz. 
Daha sonra template olarak kullandığımız örnek dosyamızda bulunan JS kodlarını alarak title kısmını istedğimiz şekilde değiştiriyoruz. Örn.Firma Haberleri, Satınalma Duyuruları vb. 
Oluşturmuş olduğumuz View’i browser yardımı ile test ediyoruz. Ekranda yaklaşık olarak aşağıdaki şekilde bir görsel ile karşılaşacağız. Bu kısımda aslında CSS düenlemesi yapmıyoruz çünkü zaten kullanmış olduğumuz tema bizim için tasarım olarak hazır. 
Eklemiş olduğumuz listemize biraz kayıt giriyoruz.Bunu yapmak için Site Contents menüsünü takip ederek NewsTicker listesine erişiyoruz. 

Demo olarak 3 kayıt giroyoruz. Daha fazlada giriş yapabilirsiniz . Tercih tamamen size kalmış. 
SharePoint Designer programımıza geri dönerek NewsTicker da gösterilecek olan öğe sayısını da set ediyoruz. Burada istersek bütün liste öğelerini de döndürebiliriz performans açısından sınırlama olarak 5 ile 10 arası tutmanız faydalı olacaktır. 
Daha sonra kayıt ederek sayfamızı tekrardan çağırıyoruz.
Kaynak olarak kullanılan JQ ve Tema ise https://0.s3.envato.com/files/98201015/index.html adresinden kullanılmıştır.
Faydalı olması dileği ile.